محمد بولفرى
المـديـر العـــام
.gif)

 الجنس : الجنس : 
 البلــــــــــــد : البلــــــــــــد : 
 نسخة المنتدى : نسخة المنتدى : 
نوع المتصفح : 
العمل أو الترفيه : 
 كيف تعرفت علينا : كوكل كيف تعرفت علينا : كوكل
 عدد المساهمات : 394 عدد المساهمات : 394
 رصيد الكاتل : 20064 رصيد الكاتل : 20064
 سمعة العضو في المنتدى : 18 سمعة العضو في المنتدى : 18
 عمر العضو : 28 عمر العضو : 28
الأوسمة : 
 احترام قانون المنتدى : احترام قانون المنتدى : 
 |  موضوع: طريقة حصرية لتغيير أيقونات صندوق الارسال موضوع: طريقة حصرية لتغيير أيقونات صندوق الارسال  الأحد يونيو 19, 2011 9:53 am الأحد يونيو 19, 2011 9:53 am | |
| 
السلام عليكم ورحمة الله ثعالى وبراكاته
الحمد لله وبعد
أولا هذا الموضوع مقدم من طرف منتديات اشهار كوم
ويسمح بالنقل بدون ذكر المصدر
وهذا يدل على أننا الأفضل دائما
المهم
هل تريد أن يصبح صندوق الارسال على هذا الشكل

الطريقة بسيطة جدا
تابع معي جيدا
ندخل :
لوحة الادارة
عناصر اضافية
ادارة صفحات html
ثم نختار انشاء صفحة جديدة +
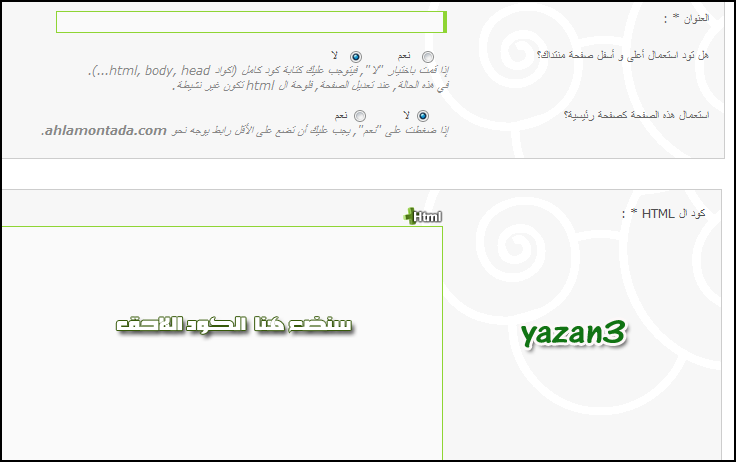
ستظهر لنا صحفة كما بالصورة التالية :

تاكد ان زر html الموجود فوق الصندوق بالزر الاخضر ان لم يكن بالاخضر فأضغط عليه ليصبح اخضر

الخانة الاولى : نضع ازرار اجابات
هل تود استعمال اعلى واسفل صفحة منتداك : اختر لا
استعمل هذه الصفحة كصفحة رئيسية : اختر لا
الان في صندوق الاكواد سنضع الكود التالي : - الكود:
-
jQuery(document).ready(function() {
jQuery('button img').each(function() {
if(jQuery(this).attr('src')
== 'http://2img.net/i/fa/wysiwyg/text_bold.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/bold10.png');
if(jQuery(this).attr('src')
== 'http://2img.net/i/fa/wysiwyg/text_italic.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/italic10.png');
if(jQuery(this).attr('src')
== 'http://2img.net/i/fa/wysiwyg/text_underline.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/underl10.png');
if(jQuery(this).attr('src')
== 'http://2img.net/i/fa/wysiwyg/text_strikethrough.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/strike10.png');
if(jQuery(this).attr('src')
== 'http://2img.net/i/fa/wysiwyg/text_align_center.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/align_10.png');
if(jQuery(this).attr('src')
== 'http://2img.net/i/fa/wysiwyg/text_align_left.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/align_11.png');
if(jQuery(this).attr('src')
== 'http://2img.net/i/fa/wysiwyg/text_align_right.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/align_12.png');
if(jQuery(this).attr('src')
== 'http://2img.net/i/fa/wysiwyg/page_white_code.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/code10.png');
if(jQuery(this).attr('src')
== 'http://2img.net/i/fa/i/smiles/icon_smile.gif')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/emotic10.png');
if(jQuery(this).attr('src')
== 'http://2img.net/i/fa/wysiwyg/color_swatch.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/font_c11.png');
if(jQuery(this).attr('src')
== 'http://2img.net/i/fa/wysiwyg/help.png') jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/help10.png');
if(jQuery(this).attr('src')
== 'http://2img.net/i/fa/wysiwyg/link.png') jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/link10.png');
if(jQuery(this).attr('src')
== 'http://2img.net/i/fa/wysiwyg/film.png') jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/media10.png');
if(jQuery(this).attr('src')
== 'http://2img.net/i/fa/wysiwyg/text_list_numbers.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/ordere10.png');
if(jQuery(this).attr('src')
== 'http://2img.net/i/fa/wysiwyg/picture.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/pictur10.png');
if(jQuery(this).attr('src')
== 'http://2img.net/i/fa/wysiwyg/comments.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/quote10.png');
if(jQuery(this).attr('src')
== 'http://2img.net/i/fa/i/switch_wysiwyg.gif')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/remove12.png');
if(jQuery(this).attr('src')
== 'http://2img.net/i/fa/wysiwyg/text_list_bullets.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/unorde10.png');
if(jQuery(this).attr('src')
== 'http://2img.net/i/fa/wysiwyg/text_align_justify.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/align_13.png');
if(jQuery(this).attr('src')
== 'http://2img.net/i/fa/wysiwyg/text_horizontalrule.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/text_h10.png');
if(jQuery(this).attr('src')
== 'http://2img.net/i/fa/wysiwyg/table.png') jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/table10.png');
if(jQuery(this).attr('src')
== 'http://2img.net/i/fa/wysiwyg/picture_save.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/pictur11.png');
if(jQuery(this).attr('src')
== 'http://2img.net/i/fa/wysiwyg/page_white_flash.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/page_w10.png');
if(jQuery(this).attr('src')
== 'http://2img.net/i/fa/wysiwyg/style.png') jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/size10.png');
if(jQuery(this).attr('src')
== 'http://2img.net/i/fa/wysiwyg/font.png') jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/fon10.png');
if(jQuery(this).attr('src')
== 'http://2img.net/i/fa/wysiwyg/separator.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/separa10.png');
});
})
بعد وضع الكود اضغط سجل
ثم تابع الصور

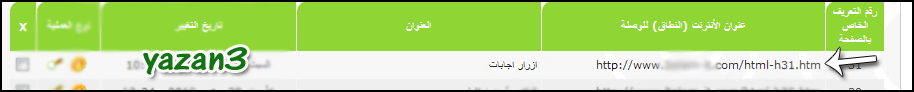
ننسخ الرابط الخاص بالصفحة
ندخل :
لوحة الادارة
ادارة عامة
الاعلانات الخاصة
تشغيل نظام الإعلانات الخاصة : اختر نعم
إظهار الإعلانات الخاصة : جميع الصفحات
ثم سجل
بعدها
نختار زر اضافة +

في خانة العنوان : نضع ازرار اجابات
في الصندوق :
نضع الكود التالي : - الكود:
-
<script src='هنا رابط الصفحة التي نسخناها'></script>
تاكد ان اشارة html الموجودة فوق الصندوق لونها اخضر ان لم تكن اضغط عليها لتصبح اخضر
وبهذا اكون قد انتهيت من الشرح
ثم من قبل
منتديات اشهار كوم  | |
|



