sniper
المـديـر العـــام
.gif)

 الجنس : الجنس : 
 البلــــــــــــد : البلــــــــــــد : 
 نسخة المنتدى : نسخة المنتدى : 
نوع المتصفح : 
العمل أو الترفيه : 
 كيف تعرفت علينا : كوكل كيف تعرفت علينا : كوكل
 عدد المساهمات : 296 عدد المساهمات : 296
 رصيد الكاتل : 20071 رصيد الكاتل : 20071
 سمعة العضو في المنتدى : 42 سمعة العضو في المنتدى : 42
 عمر العضو : 27 عمر العضو : 27
الأوسمة : 
 احترام قانون المنتدى : احترام قانون المنتدى : 
 |  موضوع: كيفية وضع نصوص و صور و عناصر الرئيسية في الأسفل بدون طومبلايت ! موضوع: كيفية وضع نصوص و صور و عناصر الرئيسية في الأسفل بدون طومبلايت !  الإثنين يونيو 20, 2011 2:53 pm الإثنين يونيو 20, 2011 2:53 pm | |
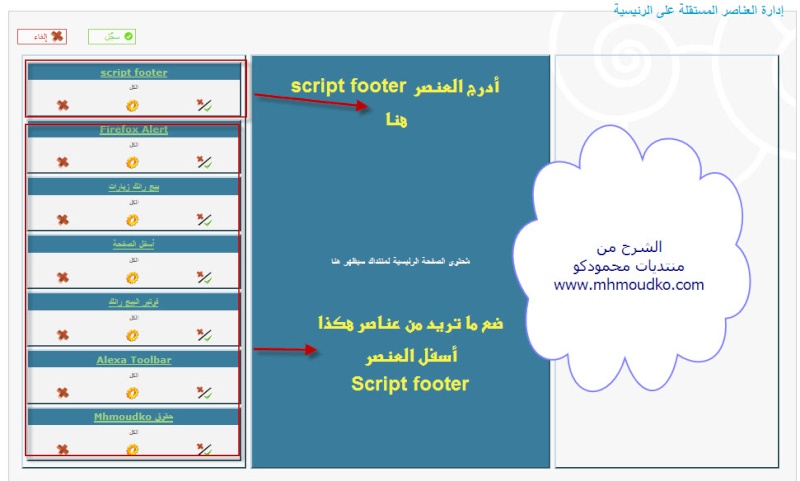
|   جديد : كيفية وضع نصوص و صور و عناصر الرئيسية في الأسفل بدون طومبلايت !  أولاً : ادخل الادارة - عناصر اضافية - ادارة العناصر على الرئيسية أولاً : ادخل الادارة - عناصر اضافية - ادارة العناصر على الرئيسيةإظهار العناصر المستقلة على الصفحة الرئيسية للمنتدى : نعم عرض العمود 1 (اليسار) : 0 عرض العمود 3 (اليمين) : 180 ثانياً : أنشىء عنصر جديد بإسم ( script footer )استعمل جدول عاماً : لا عنوان العنصر : لا تكتب شيء ضع الكود التالي في محتوى العنصر ولا تضع شيء آخر  - الكود:
-
</td> </tr> </table><style> #right{position:
absolute;top: 5px;right: 5px;width: 18%;float: right;}</style>
ثالثاً : ضع العنصر Script footer في العمود على اليساربعد ذلك أنشىء ما تريد من عناصر وضعها أسفل العنصر Script footer   | |
|



